UX-UI
Découvrez mes travaux en design d'interface utilisateur et en expérience utilisateur.
Projet 1 : Site Manga



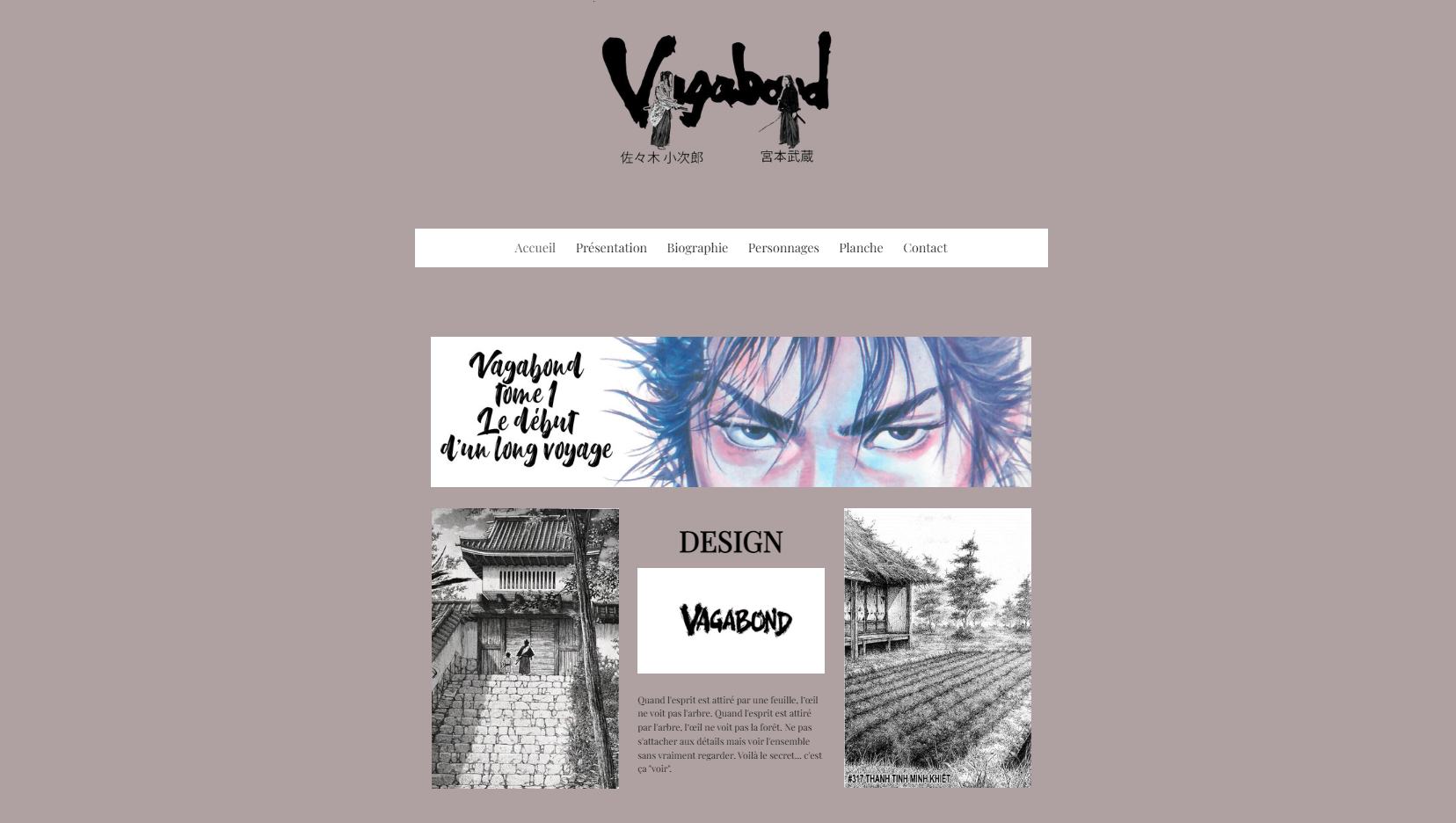
Compétences : Création de sites web sur "Jimdo", production de contenus graphiques (GIF), et structuration d'un site pour la présentation d'un média culturel. Outils utilisés : Jimdo, Photoshop. Ce que j'ai appris : L'utilisation d'une plateforme intuitive pour créer des sites web, la conception d'éléments animés via Photoshop, et l'importance d'un design cohérent pour la mise en valeur d'un contenu culturel. < Mon premier projet a été fait durant ma première année de BUT MMI. L'objectif était de créer un site Web de présentation d'une bande dessinée ou d'un manga de notre choix. J'ai pour ma part choisi le manga "Vagabond". À gauche, on peut observer un visuel du site. J'ai enfin, dans un dernier temps, donné vie à mon site en le créant sur une application de développement de site qui se nomme "Jimdo".
Dans notre projet, nous avions également pour consigne de créer un GIF via les outils disponibles sur l'application de montage Photoshop. J'ai donc réalisé un GIF animé avec une superposition d'images animées. Voici le lien du site où vous pouvez naviguer : En savoir plus.
Projet 2 : Site de Formation

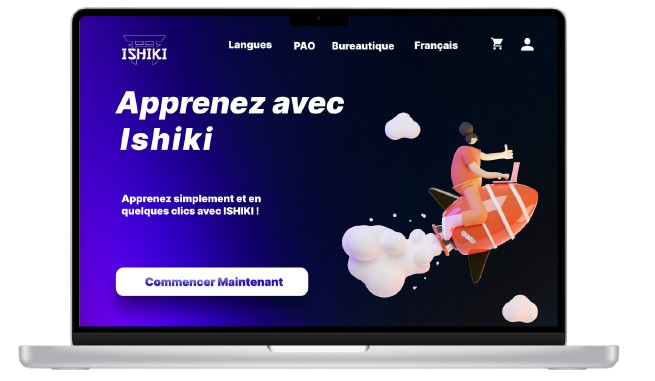
Compétences : Création de maquettes interactives sur Figma, conception d'une navigation simulée, et structuration de contenu pour un site de formation en ligne. Outils utilisés : Figma. Ce que j'ai appris : À transformer des idées en prototypes interactifs, à simuler une navigation réaliste, et à collaborer efficacement en binôme sur un projet numérique. Ce projet, réalisé par groupe de 2, avait pour but de créer un site de formation en ligne pour des cours de français, de grammaire et de diverses langues. Ce site ne devait pas être codé via des langages de programmation, mais nous avions pour devoir de créer des maquettes interactives sur Figma. Ainsi, après avoir réalisé les maquettes, un travail de lien a posteriori devait être fait afin de faire fonctionner les liens entre les différentes pages et les boutons. Pour au final obtenir une simulation d'un site navigable.

Projet 3 : Portfolio

Compétences : Création de maquettes et wireframes avec Figma, conception et mise en ligne d'un site via Jimdo, et structuration d'un site web adapté à un projet collaboratif. Outils utilisés : Figma, Jimdo. Ce que j'ai appris : La collaboration en équipe sur un projet digital, la transition entre conception graphique et développement web, et l'adaptation des outils pour des projets spécifiques comme un jeu vidéo éducatif.
Mon deuxième travail fait partie d'un projet à réaliser en groupe de cinq. L'objectif était la création d'un jeu vidéo sur les économies d'énergie. La partie que j'ai réalisée consistait en la création du site de notre agence, l'agence qui développe le jeu vidéo. Tout comme pour le premier projet, j'ai réalisé les maquettes et les wireframes sur Figma, puis j'ai donné vie à mon site via Jimdo. Lien du site complet : En savoir plus.
