Développement Web
Découvrez mes projets et compétences en développement web.
Carrousel d'images
-
Cliquez sur les images pour accéder au site ! Compétences : Développement backend en PHP, intégration d'un modèle MVC, structuration et gestion des flux de données dynamiques. Outils utilisés : PHP, MySQL, base de données externe, et principes du modèle vue-controller. Ce que j'ai appris : La connexion et gestion d'une base de données, la conception d'un site interactif avec des essais progressifs, et l'optimisation des requêtes pour améliorer l'expérience utilisateur.
Ce projet est un jeu DLE. Ce site est un jeu où l'utilisateur doit deviner un personnage de l'univers de ELDEN RING. Le joueur doit deviner le personnage avec le moins d'essais possible en s'aidant des caractéristiques qui apparaissent au fur et à mesure des essais. J'ai conçu ce jeu en utilisant un modèle vue-controller avec des commandes PHP permettant d'afficher les données dynamiquement, de les comparer, et de sauvegarder les résultats. Les informations concernant les personnages ont été enregistrées dans une base de données externe, que j'ai connectée à mon code PHP via MySQL. Ce projet représente une étape importante dans mon apprentissage, étant le plus récent que j'ai réalisé.
-
Compétences : Manipulation de fichiers CSV, visualisation de données interactives avec D3.js, et animation d'éléments graphiques avec JavaScript. Outils utilisés : D3.js, JavaScript, fichier CSV, CSS basique. Ce que j'ai appris : À intégrer des données externes dans une carte interactive, à générer des graphiques dynamiques adaptés aux données, et à optimiser l'affichage pour une meilleure expérience utilisateur.
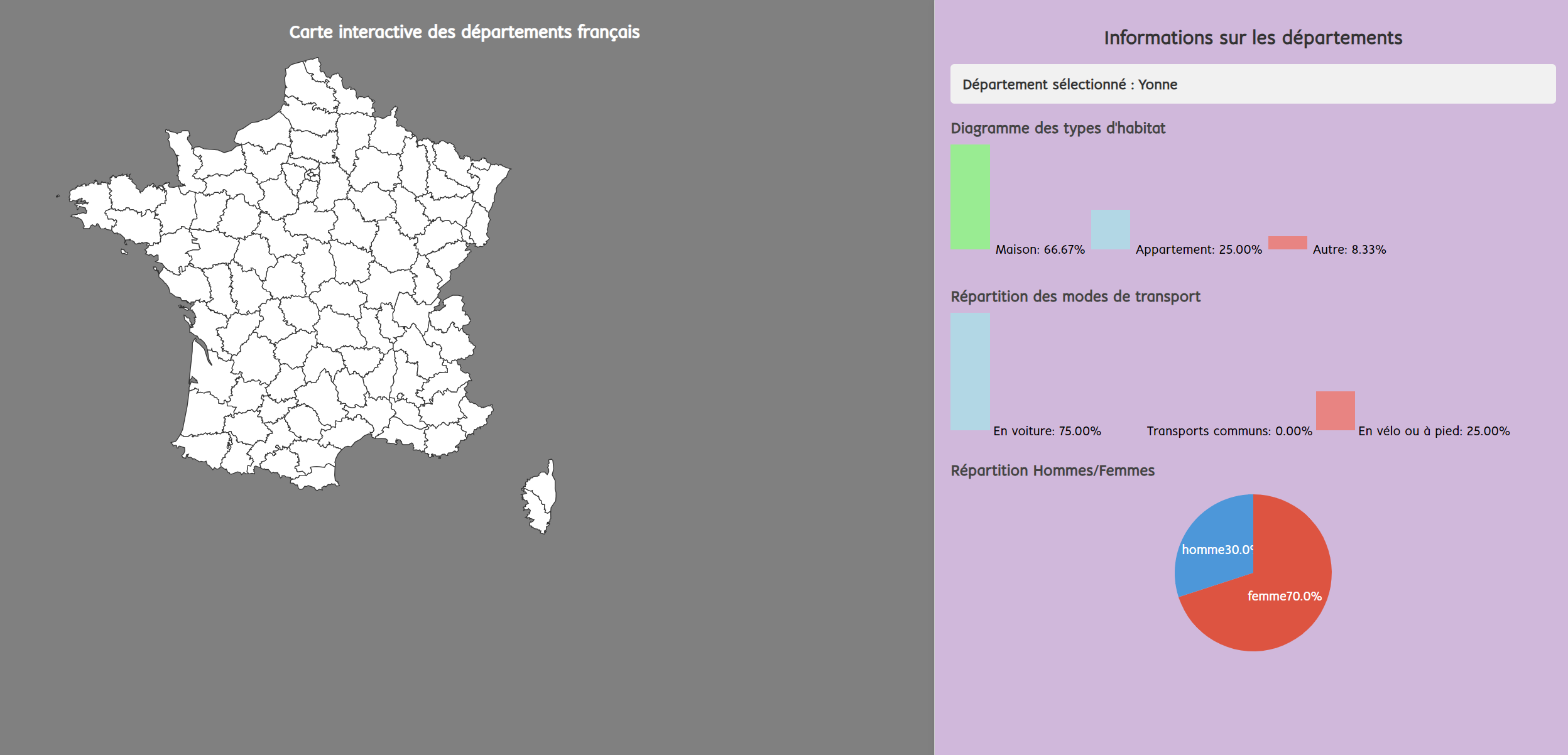
Ce projet met à l'image une carte de la France découpée en départements indépendants. Lorsque l'on clique sur un département, des données provenant de l'entreprise "LATITUDE" s'affichent. Les informations sont visualisées à travers deux diagrammes et un camembert qui représentent :
- Les types de transports qu'utilisent les habitants. - Les types d'habitats des habitants. - La répartition des genres.
Pour réaliser ce projet, je disposais d'un fichier CSV où étaient stockées les données. J'ai utilisé du JavaScript pour animer la carte et afficher les données dynamiques. J'ai également employé la bibliothèque D3.js pour créer des graphiques interactifs, accompagnée de CSS basique pour le style.
-

Compétences : Développement frontend avec HTML et CSS, gestion et intégration de fichiers JSON pour la simulation d'une base de données, et création d'une interface utilisateur inspirée d'un site professionnel. Outils utilisés : HTML, CSS, JSON. Ce que j'ai appris : À structurer un site web de manière professionnelle, à utiliser un fichier JSON comme source de données, et à concevoir une interface utilisateur attrayante et fonctionnelle.
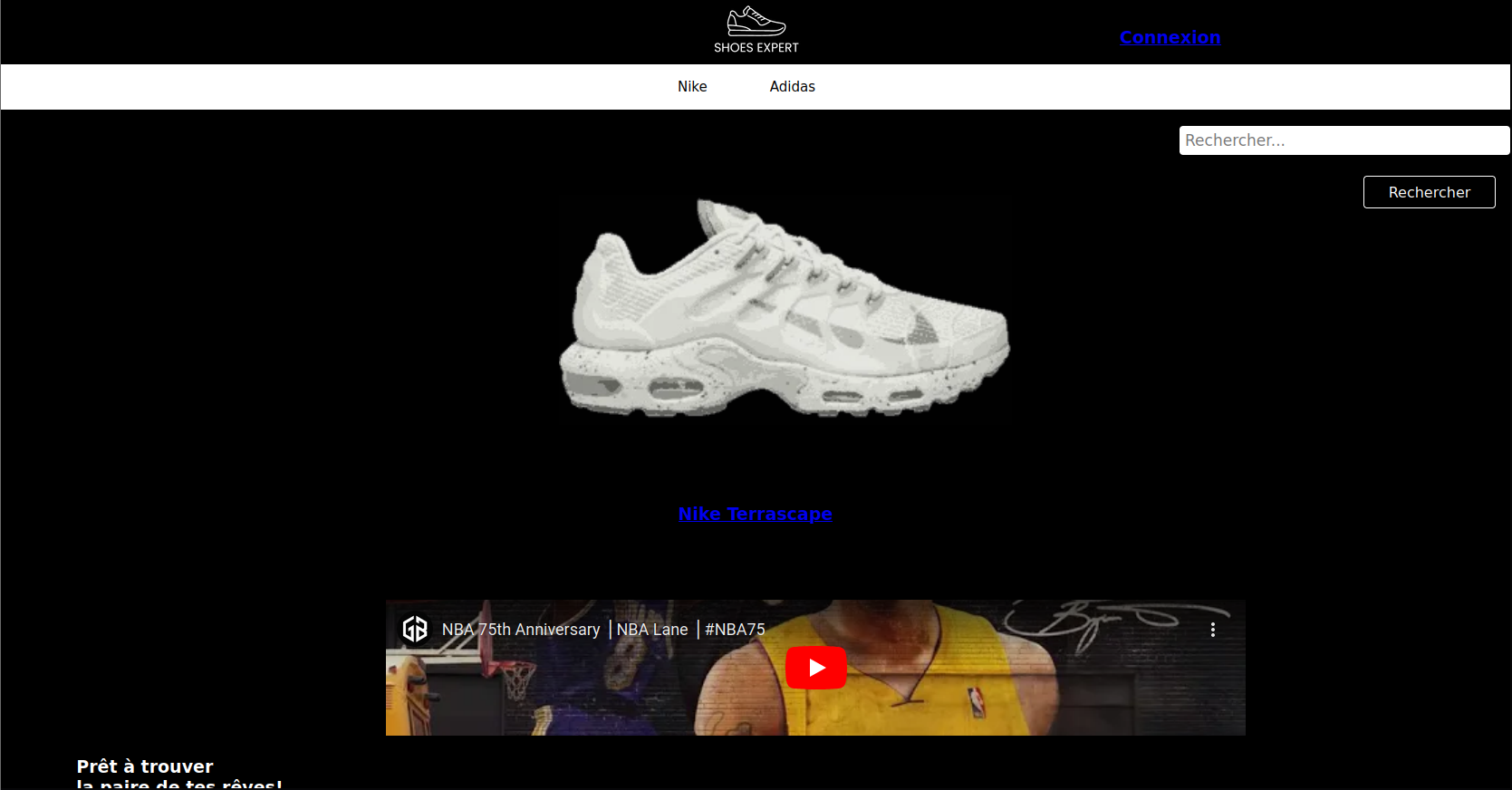
Ce projet est le premier site que j'ai réalisé durant ma formation. J'ai choisi de vous le présenter afin que vous puissiez voir le contraste et l'évolution par rapport à mon dernier site présenté juste avant. L'objectif de ce site était de créer un site navigable et accessible par un utilisateur quelconque, sur le thème de notre choix.
J'ai choisi le thème des sneakers en m'inspirant du site "NIKE.com". J'ai pu concevoir le visuel d'un site d'achat en ligne grâce à du HTML et du CSS. Les données affichées, comme le prix, le nom et la couleur des baskets, étaient chargées dynamiquement via un fichier JSON que j'avais préalablement créé. Ce fichier jouait le rôle d'une base de données, stockant toutes les caractéristiques des paires de chaussures.